wordpressで自分のサイトを作ったのは初めて。
もうかなり一般的になって、各レンタルサーバーでも初心者が簡単にインストールや設置ができる万能アイテムのwordpress
phpがわからない(部分的に調べて動かせるレベル)の自分には敷居が高く感じでいたんです。。。勝手に苦手意識持って食べない人参みたいなもんですな(ヽ´ω`)
さすがにそれではあかん!と自分でも思ったので、完全理解は無理でもある程度のカスタマイズやって自分好みに出来ればいいんじゃね?くらいで試験的に触ってみました。
構成その他は軽〜く別のところで知ってる人に説明もらったことはありましたが、その時はパーツパーツのみだったので、今回カスタマイズするにあたり、まあ基本の基本が分かってなくて色々てんやわんやしてました o,,,rz
それで。
自分が描いた画像をwebにおいておける場所が欲しいなあということもあり。
最初から画像を置くことを念頭に、画像の右クリックDLまたはmacでのドラッグによるコピーをどこまで防げるのかをやってみたいという思いがムラムラと出てきました。
ご存知の通り、wordpressにはプラグインで拡張する要素があります。
画像などの右クリックDL禁止について調べてみると、まず紹介されていたのはプラグイン。
なので、どのようなものか自分でも実験してみました。
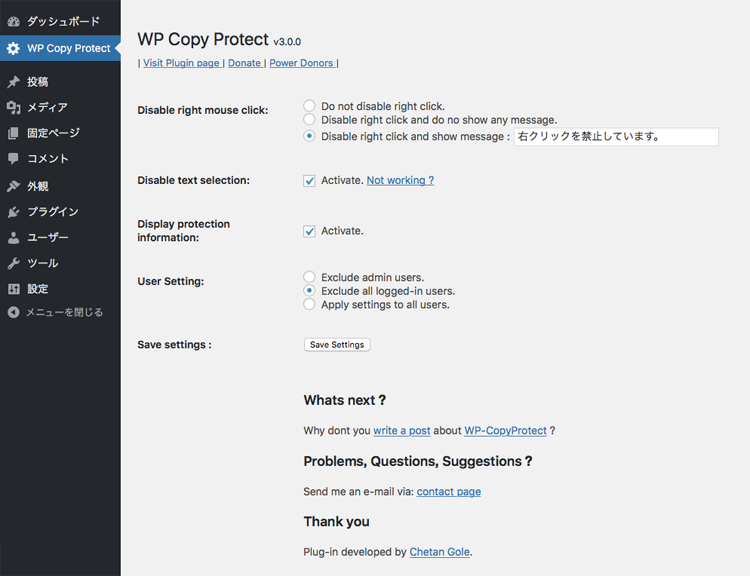
試したのは「WP-CopyProtect」
他にも紹介されている良さそうなものはあったのですがまずはこちらを実験。

英語の管理画面ですがなんとなくで動かせました!なんとなくの感覚大事!(ぇ
これを使うと、右クリックしようとするとできなくなりました。
画像はもちろん、テキストでもできません。
つまりテキストのコピーもできないのです。
(ヽ´ω`)これいいかも!?
と思ったんですが、いかんせんwordpresss初心者。
時々wordpressが吐き出すソースを見たいときがあるんですよ。。。そうすると右クリック禁止が自分にカウンターしてくるわけで。
結果、カスタマイズや調整が終わるまではしばらくは停止にしようということになりましいうことになりました o..rz
(ちなみにこのテンプレート元とこのプラグインとの互換性については不明らしい)
cssの可能性
プラグインがお手軽でいいしがっちり防御してもらえるけど、もしかしてcssで防げないかな?
てことから始まり。
いろいろ考えました。
- imgで画像を配置した上に、透明の画像を配置する
- imgをdivなどのブロック要素のbackgroundに設定する
- divなどブロック要素の入れ子でなんとかできないか
まず1.は配置する透明画像をいちいち記事上で入れなきゃなので面倒だなあ(こら
2.はclass指定を作った分だけやらにゃあかんのかあ(こらこら
3.も1.と同じで記事でごちゃごちゃタグ書くのはなあ。。。
なんともものぐさかつものぐさな自分。o…rz
もう MONOGUSA of MONOGUSA っていいかな状態。
でもあまりに投稿記事作る時タグを入れなきゃだとモチベーション下がるんですよ o…rz
ということで。
可能なかぎり少ないタグで自動で画像の上を保護できる何かがあればいいんじゃないのか?という考えに至りました。
それで調べてたのがcssの擬似要素のbeforeとかafterです。
めっちゃ簡単に自分が理解したことでは、
beforeは、指定したクラスやIDの前に文字や画像を置く時に使うもの。
afterはその逆。
そういえばclearfixはafterを使ってましたよねえ。
確かafterにclear:both;だか仕込んでいませんでしたっけ・・・?
ということは、before/afterに画像なり何なり仕込めばいいのでは??
まで至り。
ここまでくると、ではどうやって画像の分だけを指定したら良いのか、になりここでまた悩み。
ああ、でもそういえばpositionがあったじゃない。
positionで画像が入る何かにafterなりで透明画像かぶせる指定をcssに書けば、投稿記事に記載するタグは少なくていけるんじゃないか?
となりまして、考えたのがこれ。
- imgを囲むdivやpにクラス指定をし、position:relative;を設定。
- 1.のクラス:afterとしてposition:absolute; top:0; left:0;を指定。
- 上記afterにcontentで画像を指定してdiv全体に広げてかぶせる
いい線はいったと思うんです。
contentで画像指定がうまくいかないところまでうまくいかないところまでは o….rz
ここでcontentとの格闘をすること数分。
.test:after { position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
うまくいかないので諦めて、念のためcontent要素なしで指定してみたところ、macのsafariでは画像ドラッグできず。
おお?と思いましてwindows10のchromeでやってみたら右クリック効きませんでした。
念のためandroid端末でも調べてみたのですが、こちらは空白文字扱いになるだけで画像自体をDLは出来ませんでした。
(ヽ´ω`)こういう動作テスト大事ですな!!
何かの時、応用できそうです!!
画像DLは防げるか?
ちなみに、完全に画像DLを阻止することは不可能だなあとも思いました。
スクリーンキャプチャー取られたらそれっきりですからなあ。。。。
この問題は永遠に残りそうです。