長らく放置していたこのブログですが。
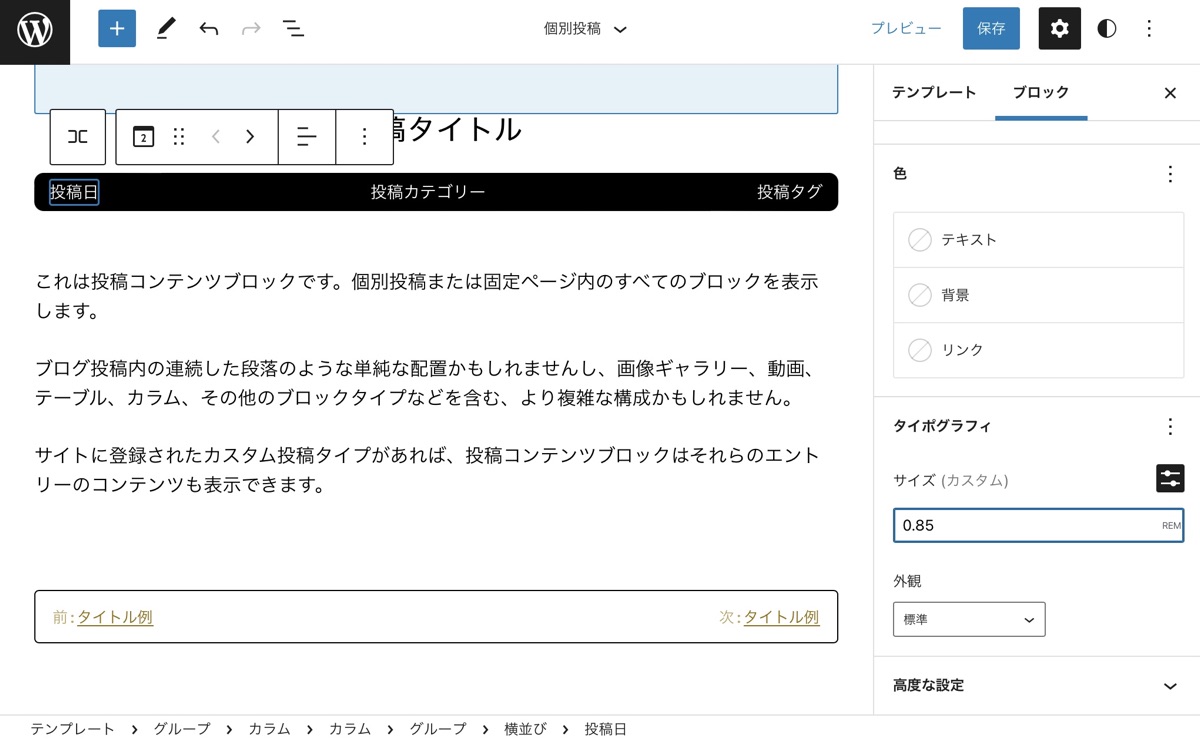
いつの間にやらブロックエディタが標準になってて、さらにブロックエディタ前提のwordpress公式テーマのtwenty twenty twoが出てたので、ちょっと試しにテーマいじってみてました。

噂のフルサイト編集の公式テーマ。
なかなかデフォルトは格好良いのですが、いざ触ってみようと思うとコツを掴むまでが大変でしたな。
意外に思った通りのところに入れられないとか、テーマがデフォルトで持っている設定に引きずられるとか、まあいろいろありました。
最大の難点が、カスタムCSSが入れられないところと従来のメニューの編集ができないところ。
サイトロゴも従来のようにfaviconとして見せるのと、サイト上で表示させるものを分けようと思うとどこ触ってよいかわからないとか。
編集画面の右サイドナビに出てくる項目をよくよくみてると従来のサイトロゴを操作する画面を呼び出せるリンクはあったのでなんとかなりましたけど、まだまだβ版なのはこのあたりかあと思うことが多々あり。
テーマの大元設定で、色のイメージをガラッと変えられるところとかは面白いのですが、設定セットごとにfontが決まっていて編集できないところもあり、google fonts使いたい時はどうしたらいいのかなあと悩み中。
地味にリストなどのスタイル変更もカスタムできないので、あまりよくないのでしょうけどカスタムhtmlブロックにカスタマイズしたいcssを入れてheader上あたりに配置するなど工夫が必要そう。
あと各要素のmarginやpadding設定ができないのも戸惑いました。最終的には要素をグループ化することでグループのほうにそのあたりの設定を入れて表示整えるしかないのかなあと思ったり。
まだ地味に時々触って何ができるかみているところ。
htmlソースやcssよくわからないまま初めて触る人でもブロックパーツの組み合わせでレイアウトできるところは多分良いのだろうなあとは思いますが。
テーマ編集のβが外れる頃にはもうちょっと使いやすくなってるといいですなあ。